format test
H1 Format testing page
Back to Playground
This is a page intended to test the rendering compatibility of markdown compilers and the styling of the result thereof. Note that syntax for the non-standard Obsidian markdown is included; some markdown code segments are copied from Obsidian Help.
If you see anything that look ugly, something is probably broken.
H2 Headings
# Heading 1
## Heading 2
### Heading 3
#### Heading 4
##### Heading 5
###### Heading 6
H1 Heading 1
H2 Heading 2
H3 Heading 3
H4 Heading 4
H5 Heading 5
H6 Heading 6
H2 Text decoration
This is a normal paragraph
This is a looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong paragraph
*italicised text* can be done with _asterisks xor underscores_
**bold text** can be done with __double asterisks xor double underscores_
***italicised bold text*** or ___more italicised bold text___ or ___italicised bold_ in bold__
~~*italicised text striked*~~
~~**bold text striked**~~
~~***italicised bold text striked***~~
*italicised text highlighted*
**bold text highlighted**
***italicised bold text highlighted***
~~*italicised text highlighted striked*~~
~~**bold text highlighted striked**~~
~~***italicised bold text highlighted striked***~~
The missing <u>underline text</u>
~~strikethrough~~
highlighted text
this is some `inline code`
this is some **`bold inline code`**
this is some _`italic inline code`_
this is some ***`bold italic inline code`***
Some crazy combinations ~~***`bold italic highlighted striked inline code`***~~
%%a comment in Obsidian%%
This is a normal paragraph
This is a looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong looooong paragraph
italicised text can be done with asterisks xor underscores
bold text can be done with _double asterisks xor double underscores
italicised bold text or more italicised bold text or italicised bold in bold
italicised text striked
bold text striked
italicised bold text striked
italicised text highlighted
bold text highlighted
italicised bold text highlighted
italicised text highlighted striked
bold text highlighted striked
italicised bold text highlighted striked
The missing underline text
strikethrough
highlighted text
this is some inline code
this is some bold inline code
this is some italic inline code
this is some bold italic inline code
Some crazy combinations bold italic highlighted striked inline code
%%a comment in Obsidian%%
H2 Lists
Bullet lists can be done by * - xor +
- item 1
- item 2
- item 3
+ item 1
+ item 2
+ item 3
* item 1
* item 2
* item 3
Numbered list by numbers
1. number 1
2. number 2
3. number 3
Nested lists of mixed style
1. First thing first
- Sub point 1
- Sub point 2
- Sub point 3
2. Second thing but lower entropy
1. Organised point 1
2. Organised point 2
3. Organised point 3
3. Other things nested in list
- Paragraphs
Lorem ipsum dolor sit amet consectetur adipisicing elit. Repellat odio similique hic laudantium molestiae nostrum atque explicabo? Eum aspernatur odit dolorem repellendus architecto quia fuga magnam aut autem sint maiores facere error ab saepe placeat illo doloremque voluptas, totam laborum dolore, voluptatibus harum. Voluptates placeat modi dicta consequatur tenetur eum!
Eum aspernatur odit dolorem repellendus architecto quia fuga magnam aut autem sint maiores facere error ab saepe placeat illo doloremque voluptas, totam laborum dolore, voluptatibus harum.
- Table
- | key | value |
| ----- | ----- |
| alive | True |
| dead | True |
- Image
- Embed
- <iframe width="400" height="300" src="https://embed.windy.com/embed2.html?lat=1.303&lon=103.857&detailLat=1.303&detailLon=103.857&width=650&height=450&zoom=5&level=surface&overlay=wind&product=ecmwf&menu=&message=&marker=&calendar=now&pressure=&type=map&location=coordinates&detail=&metricWind=default&metricTemp=default&radarRange=-1" frameborder="0"></iframe>
Bullet lists can be done by * - xor +
- item 1
- item 2
- item 3
- item 1
- item 2
- item 3
- item 1
- item 2
- item 3
Numbered list by numbers
- number 1
- number 2
- number 3
Nested lists of mixed style
- First thing first
- Sub point 1
- Sub point 2
- Sub point 3
- Second thing but lower entropy
- Organised point 1
- Organised point 2
- Organised point 3
- Other things nested in list
- Paragraphs
Lorem ipsum dolor sit amet consectetur adipisicing elit. Repellat odio similique hic laudantium molestiae nostrum atque explicabo? Eum aspernatur odit dolorem repellendus architecto quia fuga magnam aut autem sint maiores facere error ab saepe placeat illo doloremque voluptas, totam laborum dolore, voluptatibus harum. Voluptates placeat modi dicta consequatur tenetur eum!
Eum aspernatur odit dolorem repellendus architecto quia fuga magnam aut autem sint maiores facere error ab saepe placeat illo doloremque voluptas, totam laborum dolore, voluptatibus harum. - Table
key value alive True dead True
- Image
- Embed
- Paragraphs
H2 Block quote
> This is a one line quote
> Feed it into itself and
> > This is a **nested** quote
> > > *More* nesting
>
> Enough of that
This is a one line quote
Feed it into itself and
This is a nested quote
More nesting
Enough of that
H2 Block code
Plain text
Lorem ipsum dolor sit amet consectetur adipisicing elit. Repellat odio similique hic laudantium molestiae nostrum atque explicabo? Eum aspernatur odit dolorem repellendus architecto quia fuga magnam aut autem sint maiores facere error ab saepe placeat illo doloremque voluptas, totam laborum dolore, voluptatibus harum. Voluptates placeat modi dicta consequatur tenetur eum!
JavaScript
const express = require("express");
const app = express();
const bodyParser = require("body-parser");
const MongoClient = require("mongodb").MongoClient;
const assert = require("assert");
const crypto = require("crypto");
const fs = require("fs");
const CronJob = require('cron').CronJob;
Python
if question.type == "other":
print("oh no")
for i in range(question.difficulty):
panic()
while not solved(problem):
brain.append("creativity")
try:
solve(problem)
except: MentalBreakdown:
break
H2 Math
Inline math $\Delta G = -nFE$
Off-line math $$E=E°-\frac{R T}{n F} \ln Q$$
Inline math $\Delta G = -nFE$
Off-line math $$E=E°-\frac{R T}{n F} \ln Q$$
H2 HTML
<div style="background-color: #ffaaaa">
<p>lkajsdflkjaskldfj</p>
</div>
<input type="text">
<input type="number">
<input type="password">
lkajsdflkjaskldfj
<script>
alert("js running")
</script>
<!--note that sometimes this is disabled for security reason-->
H2 Embeds
<iframe width="650" height="450" src="https://embed.windy.com/embed2.html?lat=1.303&lon=103.857&detailLat=1.303&detailLon=103.857&width=650&height=450&zoom=5&level=surface&overlay=wind&product=ecmwf&menu=&message=&marker=&calendar=now&pressure=&type=map&location=coordinates&detail=&metricWind=default&metricTemp=default&radarRange=-1" frameborder="0"></iframe>
<iframe src="https://www.youtube.com/embed/NnTvZWp5Q7o"></iframe>
H2 Dividers
---
___
***
----
**************
<hr>
H2 Connecting (probably Obsidian only)
Tags:: #sandbox #sandbox/anki
Internal links to [[another page]]
Internal link to [[another page|another page but different name]]
Embed a page ![[Index]]
Tags:: #sandbox #sandbox/anki
Internal links to [[another page]]
Internal link to [[another page|another page but different name]]
Embed a page ![[Index]]
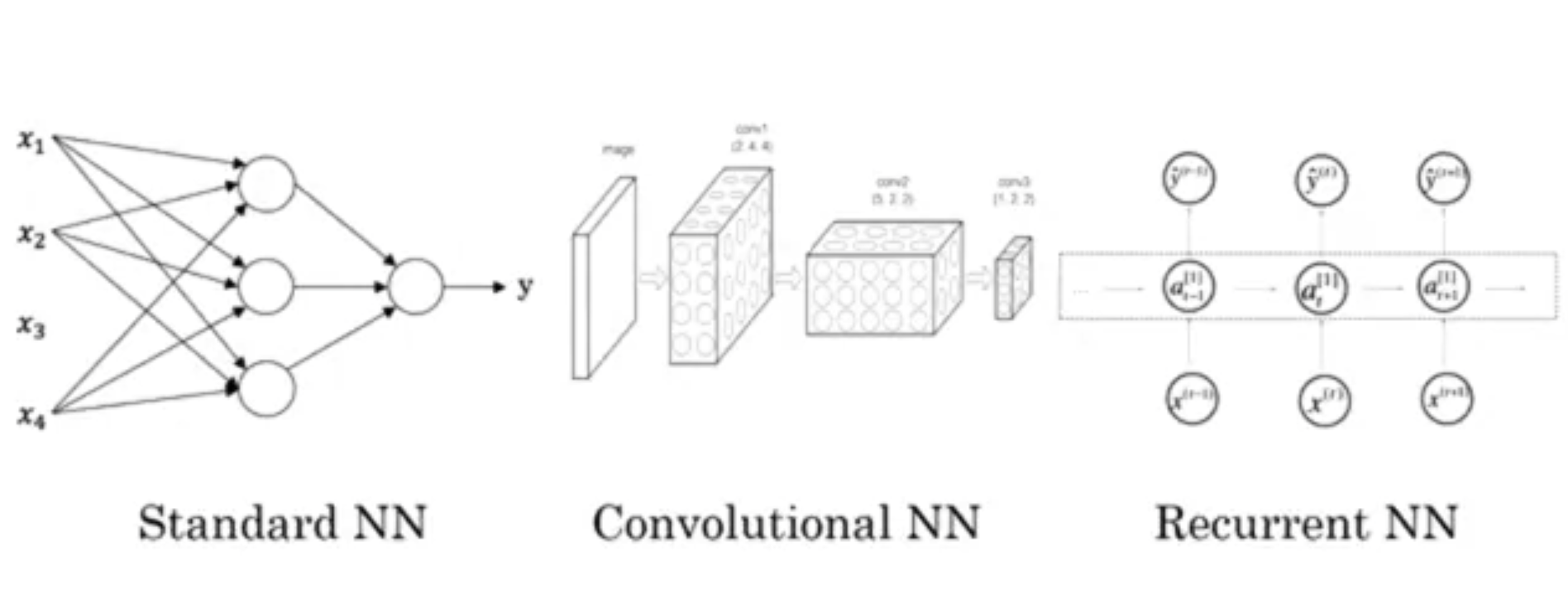
H2 Images
Standard markdown:

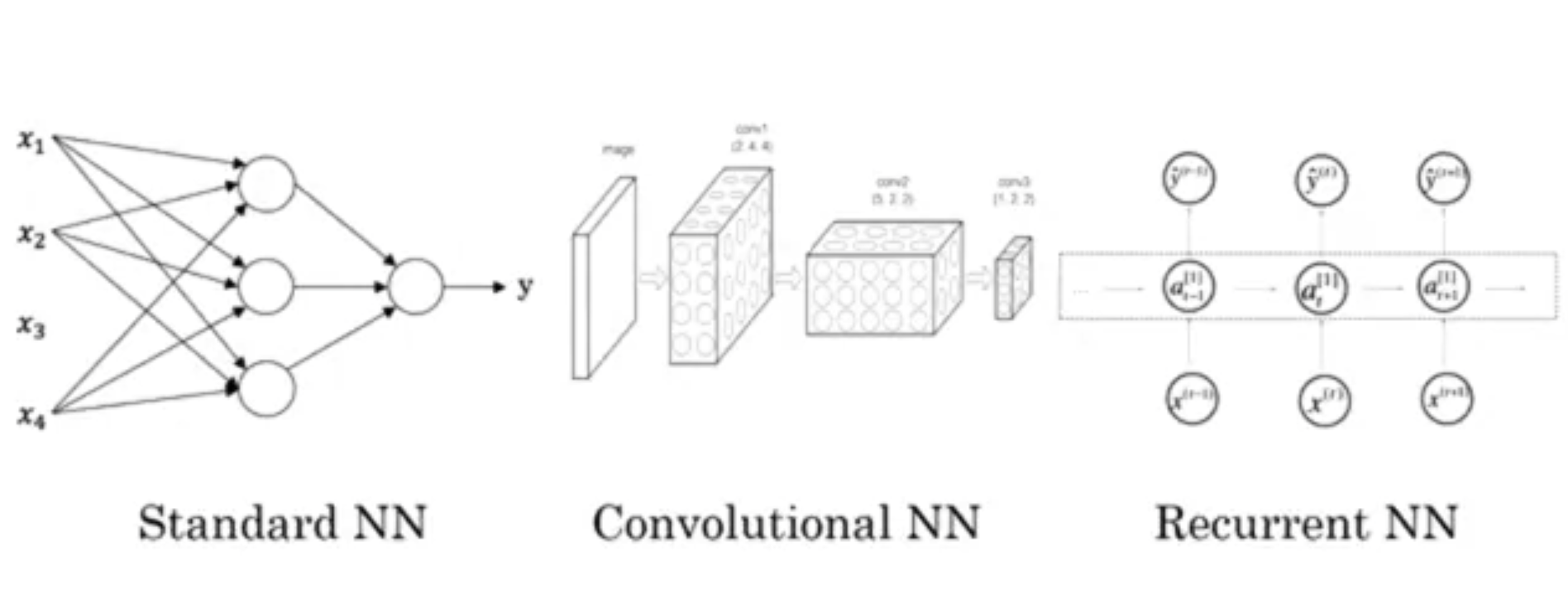
Standard markdown resized:

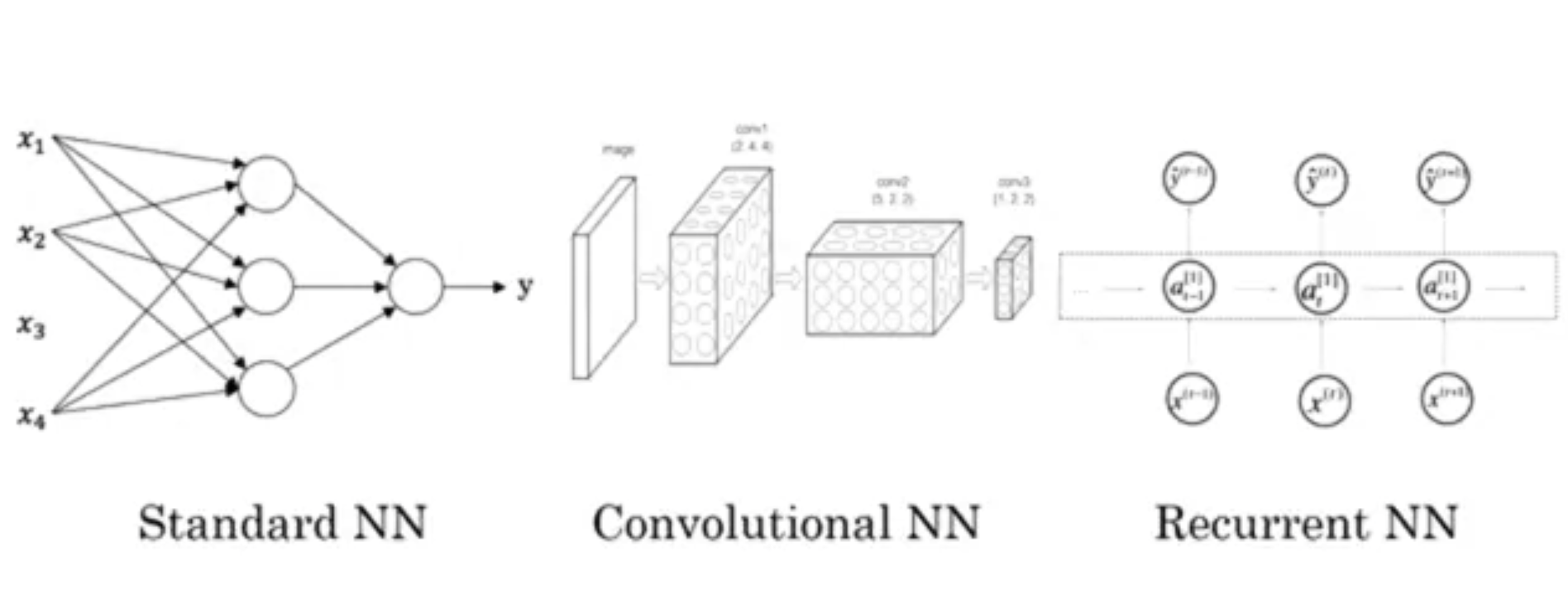
Obsidian image link:
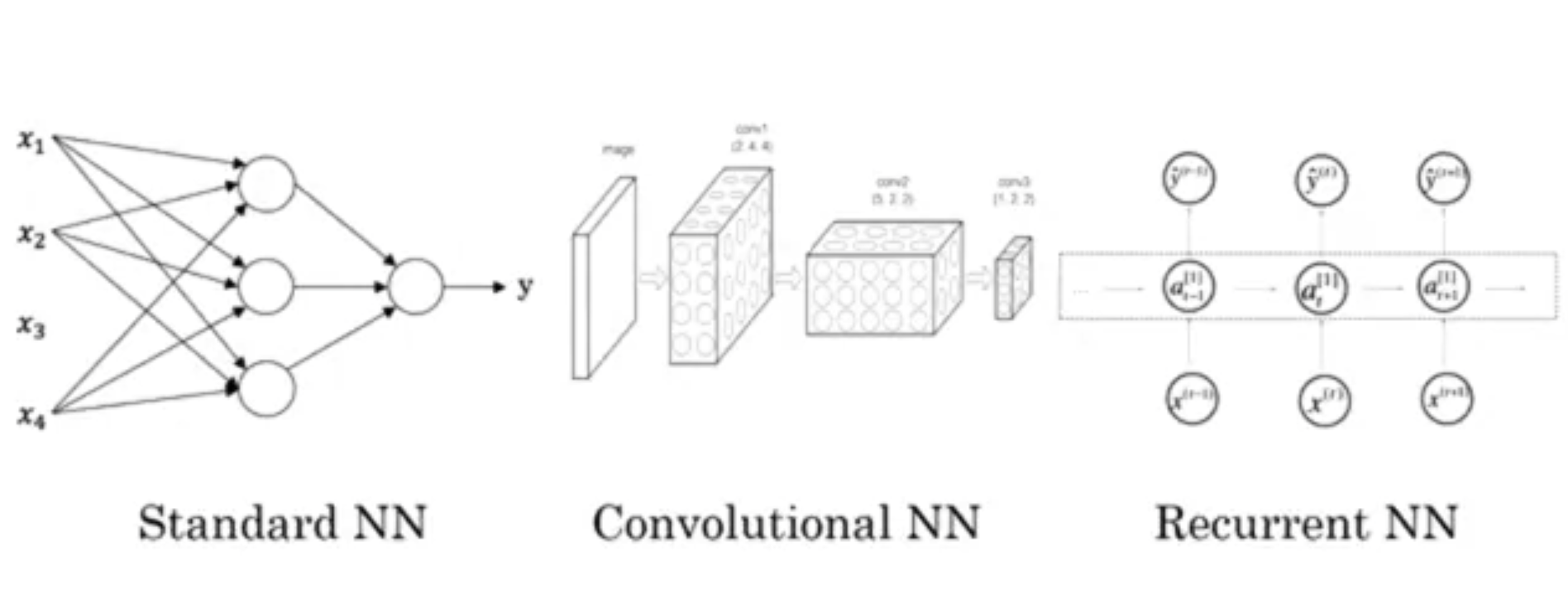
 Obsidian image link resized:
Obsidian image link resized:

Standard markdown:

Standard markdown resized:

Obsidian image link:

Obsidian image link resized:

H2 Checklists
- [x] #sandbox, [links](), **formatting** supported
- [x] list syntax required (any unordered or ordered list supported)
- [x] this is a complete item
- [ ] this is an incomplete item
- [ ] tasks can be clicked in Preview to be checked off
- [ ] Nested list
- [ ] another one
- #sandbox, links, formatting supported
- list syntax required (any unordered or ordered list supported)
- this is a complete item
- this is an incomplete item
- tasks can be clicked in Preview to be checked off
- Nested list
- another one
H2 Mermaid diagram
```mermaid
graph LR
Coles--big-->Woolworths1[Woolworths]
Colessmall>Woolworths2[Woolworths]
Woolworths1--big-->result1{{"Coles $25,000; Woolworths $20,000"}}
Woolworths1small>result2{{"Coles $47,000; Woolworths $50,000"}}
Woolworths2big>result3{{"Coles $52,000; Woolworths $48,000"}}
Woolworths2--small-->result4{{"Coles $20,000; Woolworths $19,000"}}
```H2 External Links
This is probably the [most common one](https://www.google.com)
If this works there's auto link generation https://www.google.com
You can [reference this later]
You can [reference this later too but using the number][1]
[reference this later]: https://www.google.com
[1]: https://www.google.com
This is probably the most common one
If this works there’s auto link generation https://www.google.com
You can reference this later
You can reference this later too but using the number
H2 Tables
| $\Delta H° < 0$ | $\Delta H° > 0$ | |
|---|---|---|
| $\Delta S° > 0$ | Spontaneous | spontaneous at high temp |
| $\Delta S° < 0$ | Spontaneous at low temp | Not spontaneous |
H2 Footnotes
Here’s a simple footnote,1 and here’s a longer one.2 and here’s one done inline^[www.google.com]
H2 Table of contents and heading references
Internal
- Headings
- Text decoration
- Lists
- Block quote
- Block code
- Math
- HTML
- Embeds
- Dividers
- Connecting (probably Obsidian only)
- Images
- Checklists
- Mermaid diagram
- External Links
- Tables
- Footnotes
- Table of contents for internal linking
Heading references in another file